Cara Membuat Animasi Gif Loading Dari Photoshop
Cara Membuat Animasi Gif Loading Dari Photoshop
Dengan meningkatnya popularitas aplikasi AJAX, kita telah melihat seseorang membuat animasi GIF serupa di seluruh web yang menggunakan AJAX dalam peroses pembuatan animasi. Dalam tutorial ini, Anda akan belajar cara membuat animasi gif seperti seseorang yg profesional.
Contoh ini dibuat dengan Adobe PhotoShop CS3, yang memiliki fitur animasi built-in, tidak seperti versi PhotoShop yg dikemas dengan ImageReady.
Kita mulai dengan kanvas kosong sekitar 200x100px. Kami akan membuat layer baru dan pilih alat Marquee, dan pada toolbar untuk tenda, mengatur Gaya untuk Ukuran Tetap, Lebar: 4px dan Tinggi: 20px:
Sekarang kita bisa klik pada kanvas dan memilih dimensi-dimensi yg akan kita dibuat:

Dalam layer baru kita akan mengecat bagian seleksi dengan warna hitam:
Dengan lapisan aktif atas, tekan Ctrl + E untuk menggabungkan bawah - menggabungkan dua lapisan garis bersama-sama. Sekarang klik kanan layer dan Gandakan. Goto Edit> Transform> Rotate, dan menahan tombol Shift, memutar lapisan digandakan seperti jam di bawah ini:
Menahan Shift akan berputar pada peningkatan. Pilih Move tool untuk membuat perubahan. Sekarang ulangi proses ini duplikat kemudian putar untuk mengisi semua celah seperti di bawah: mungkin lebih baik untuk membri tanda saat Anda menduplikasi, sehingga Anda dapat melacak yang mana2 yg telah anda beri perubahan.
Sekarang kita harus memiliki 12 lapisan terpisah untuk masing-masing jari jari. Selanjutnya, kita akan mewarnai mereka.
Dimulai dengan yang pertama, membuka gaya layer dan menambahkan overlay warna abu-abu terang. Anda mungkin ingin memperbesar untuk melihat lebih jelas.
Sekarang klik kanan layer kamu hanya menambahkan gaya dan pilih Copy Layer Style, kemudian lanjutkan untuk Paste Layer Style pada masing-masing lainnya, seperti di bawah:
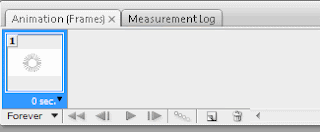
Sekarang mari kita membuka Jendela Animasi dengan pergi ke Window> Animation. Anda akan melihat sesuatu seperti ini:
Ini adalah timeline animasi kita. Setiap frame yang ditunjukkan di sini akan bermain untuk sejumlah settingan detik. Kami ingin menciptakan frame yang berbeda dengan warna yang berbeda di jari jari, secara berurutan.
Jadi mari kita mulai dengan mengubah warna dari tiga jari pertama. sekarang kita mengubah warna dari tiga jari pertama seperti ini, memudar dari cahaya abu-abu ke gelap. Warna-warna yang kami gunakan adalah # Bababa untuk pertama, # 999999 untuk kedua, dan # 444444 untuk ketiga:
baik,sekarang kita memiliki frame pertama. Sekarang mari kita klik pada tombol Bingkai Baru, dan frame kita akan diduplikasi. Memastikan bingkai kedua telah dipilih, mari kita mengubah warna lagi kita dapat menyalin gaya lapisan jika kita ingin memindahkan warna sepanjang satu detik:
Setelah kita selesai, kita harus memiliki waktu yang terlihat seperti ini:
Kita dapat mengklik tombol play di bagian bawah jendela animation untuk melihat pratinjau. Jika animasi terlalu lambat, kita dapat mengubah durasi di sudut kanan bawah setiap frame. Ini menentukan durasi untuk setiap frame yang akan terlihat. Mari kita coba 0.1sec. Tahan Shift dan pilih semua frame di jendela, kemudian pilih 0,1 detik (atau memilih lain dan mencoba 0,05 - atau apa pun yang Anda inginkan) pada salah satu dari mereka. Hal ini akan mengubah semua dari mereka, karena mereka semua dipilih.
Untuk menyimpan, go to File> Save for Web & Devices. Pilih GIF dari menu dropdown - 128 menjadi kualitas terbaik. Dan Anda juga dapat melihat di sini juga, dengan menggunakan tombol kontrol dekat bagian bawah:
Akhirnya,ini lah animasi gif loading seperti di bawah ini: